heimrichhannot / contao-subcolumns-bootstrap-bundle
This bundle adds support for the bootstrap grid to felixpfeiffer's subcolumns module.
Installs: 8 775
Dependents: 0
Suggesters: 0
Security: 0
Stars: 0
Watchers: 6
Forks: 1
Open Issues: 2
Type:contao-bundle
Requires
- php: ^7.4 || ^8.0
- contao/core-bundle: ^4.9
- heimrichhannot/contao-encore-contracts: ^1.0
- heimrichhannot/contao-utils-bundle: ^2.16
- heimrichhannot/subcolumns: ^4.3
- symfony/http-kernel: ^4.0 || ^5.0
- symfony/service-contracts: ^1.0 || ^2.0 || ^3.0
Requires (Dev)
- dev-master
- 1.13.0-beta18
- 1.13.0-beta17
- 1.13.0-beta16
- 1.13.0-beta15
- 1.13.0-beta14
- 1.13.0-beta13
- 1.13.0-beta12
- 1.13.0-beta11
- 1.13.0-beta10
- 1.13.0-beta9
- 1.13.0-beta8
- 1.13.0-beta7
- 1.13.0-beta6
- 1.13.0-beta5
- 1.13.0-beta4
- 1.13.0-beta3
- 1.13.0-beta2
- 1.13.0-beta
- 1.12.0
- 1.11.3
- 1.11.2
- 1.11.1
- 1.11.0
- 1.10.4
- 1.10.3
- 1.10.2
- 1.10.1
- 1.10.0
- 1.9.5
- 1.9.4
- 1.9.3
- 1.9.2
- 1.9.1
- 1.9.0
- 1.8.0
- 1.7.1
- 1.7.0
- 1.6.1
- 1.6.0
- 1.5.0
- 1.4.7
- 1.4.6
- 1.4.5
- 1.4.4
- 1.4.3
- 1.4.2
- 1.4.1
- 1.4.0
- 1.3.7
- 1.3.6
- 1.3.5
- 1.3.4
- 1.3.3
- 1.3.2
- 1.3.1
- 1.3.0
- 1.2.2
- 1.2.1
- 1.2.0
- 1.1.1
- 1.1.0
- 1.0.5
- 1.0.4
- 1.0.3
- 1.0.2
- 1.0.1
- 1.0.0
- dev-feature/set_selection
- dev-feature/module-integration
- dev-feature/per-theme-selection
- dev-fix/subcolumn-classes
This package is auto-updated.
Last update: 2024-05-16 14:08:41 UTC
README
This Contao 4 bundle adds support for the bootstrap 4 grid to felixpfeiffer/subcolumns.
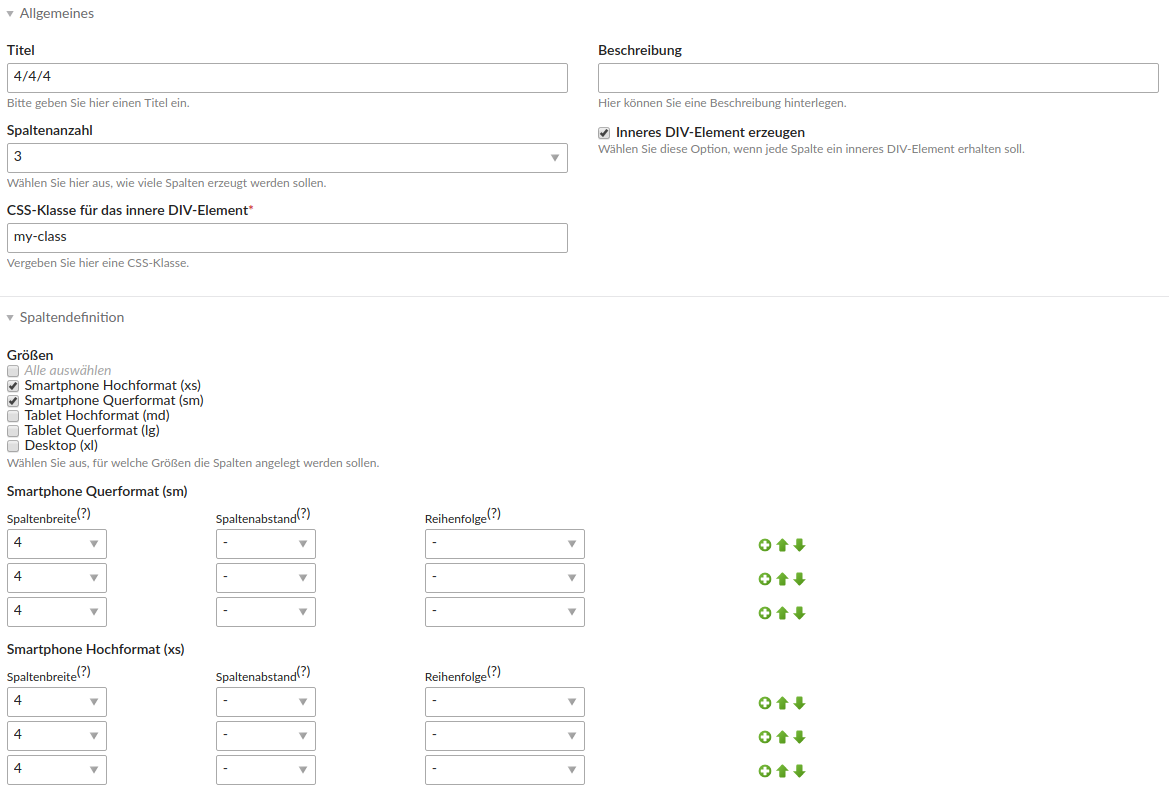
Definition of a column set
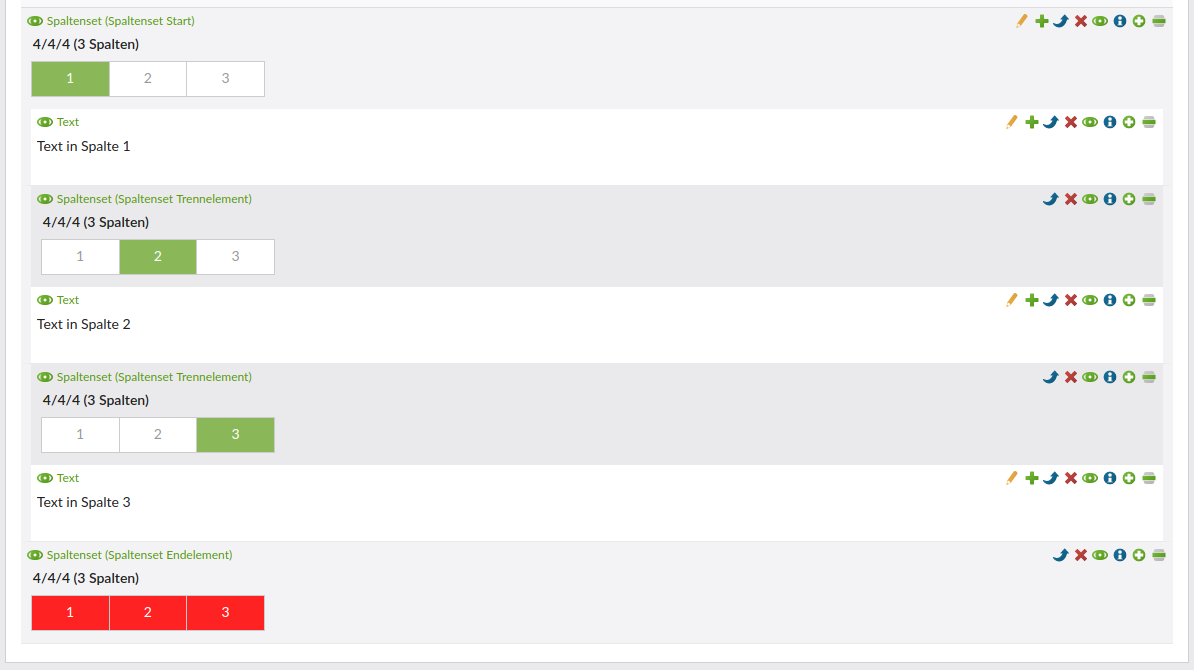
Usage of a column set
Courtesy to:
Requirements
- Bootstrap 4.0.0 (Beta 2)
- felixpfeiffer/subcolumns
Features
- Handle column sets in a contao entity -> also customizable by non-developers
- clear layout for editors (see above)
- Support for columns breaking out of the container (add a css class or click the corresponding option in your column start element)
col-full: Column taking the full width of the viewport while being inside a containercol-full-left: Column taking the full width on the left of the viewport while being inside a containercol-full-right: Column taking the full width on the right of the viewport while being inside a container
- add div wrappers with arbitrary css classes
- wrap column sets with a "container"-div
Technical instructions
- Specify "Bootstrap 4" in the subcolumns configuration
- Update your database
- Navigate to the subcolumns section on the left and create a column set.
- Navigate to the desired article and add a new Column set start element (the other elements are created automatically).
- Choose the column set you created in step 2.
Known issues
- sorting via sort anchor (ajax) isn't working -> use synchronous cut action instead (the blue arrow)